The most recent HTML language specification classified by the W3C is available for review as the HTML5 Working Draft, and HTML5 Editor’s Draft, which stipulates a number of exciting updates and changes for HTML coding practices. If you are not inclined to reading the lengthy official specifications, there is an alternative edition provided by the Web Hypertext Application Technology Working Group (WHATWG) entitled HTML5 - A technical specification for web developers, and is shown in Figure A.
Figure A
The WHATWG concentrates on these four themes when developing the HTML5 specifications:
- Technology needs to be backward-compatible.
- When implementing any new technologies that are proven to work then it must become a standard.
- Specifications need to be detailed without reverse engineering.
- The Document Object Model (DOM) must work with the standards.
Though the finished specification is yet to be completed, it does include some features that can be implemented today. As the fifth major revision of the core language for the Word Wide Web, what it really signifies is a simple approach for web developers to mark up code. The improvement comprises meaningful semantic elements for specifying doctype, character set, page structure, multimedia including audio and video, gradient displays, and the added ability to create some elegant forms, and much more. Along with HTML5 is CSS3, which changes the way style sheets are coded and implemented as well. The only differences between the W3C and the WHATWG specifications are mostly editorial in nature; the text in each is identical for the most part.
Tim Burners-Lee, October 2006, on reinventing HTML:
“Some things are clearer with hindsight of several years. It is necessary to evolve HTML incrementally. The attempt to get the world to switch to XML, including quotes around attribute values and slashes in empty tags and namespaces all at once didn’t work.”
Adoption rates among web developers seems to be picking up some steam now that the HTML5 specification has matured a bit within the last several years, but challenges still exist that preclude others from making the switch, in particular due to the notion that vendors cannot agree on all aspects of the standards and implementations in a consistent manner across all platforms. The WHATWG is hoping their efforts will speed up the adoption rate for the HTML5 standard and implementation.Browser wars again?
Maybe not, but most browsers today are now focused on HTML5 and CSS3 support, and many are moving toward a better compliance ratio. According to HTML5 accessibility, leading the pack in browser-rendering compliance of the HTML5 feature support is Google Chrome, and then in a close second comes Mozilla Firefox, followed by Internet Explorer 9, then Safari, and Opera, and then all previous versions of Internet Explorer are bringing up the rear. According to the HTML5 accessibility report, as the browsers shift toward HTML5 compliant rendering most are not graded too high at all with the highest rating of “Poor +” for Chrome.
However, HTML5 & CSS3 Readiness shows that Google Chrome is also leading the pack with HTML5 feature support when compared with seven other browsers across twenty-eight features. Their ranking differs slightly from the HTML5 accessibility with Safari 5 in second place, Opera 11 next, then Firefox 4.0 and 3.6, followed by IE 9, then IE 8, and lastly IE 7. A screenshot of the info graphic from the readiness website is displayed in Figure B below.
Figure B
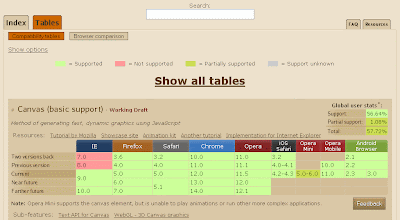
When can I use… is another useful resource for determining support and compatibility of HTML5, CSS3, SVG, and more in desktop and mobile browsers. The resource provides compatibility tables, browser comparisons, and an index which includes feature support matrixes for CSS, HTML5, SVG, JS API, and others. Each table comparison shows how each browser stands with respect to supporting, not supporting, partially supporting, or the support is unknown for each element or feature; an example of the element Canvas (basic support) table is displayed in Figure C.
Figure C
What does HTML5 change?
As I briefly mentioned, there are major changes in the doctype declaration, the character set declaration, language values declaration, the way HTML documents are structured and sectioned, how scripts are called, and much more. The move toward semantic markup means that generally the use of IDs is recommended and the use of classes and Divs is now outdated and unnecessary. That’s right; I said Divs are now a thing of the past! With the structural and sectional elements available in HTML5, the use of Divs should only be added to HTML code as a last resort, and when all other element options have been exhausted. In essence HTML5 cures the cases of Div-itis and Class-itis.
How does the HTML5 specification affect me?
Why wait until 2020 or even 2022 as some speculate, when the specification is expected to be completed, when today many of the feature elements are already being adopted by browsers and user agents? This means that web developers can start using several elements of HTML5 and CSS3 even though the entire specification has not been completed.
*******************************